FirefoxのXMLHttpRequestのabort処理がおかしい
FirefoxのXMLHttpRequestでabortをすると、firebugのコンソールにエラーが出るので調べてみた。
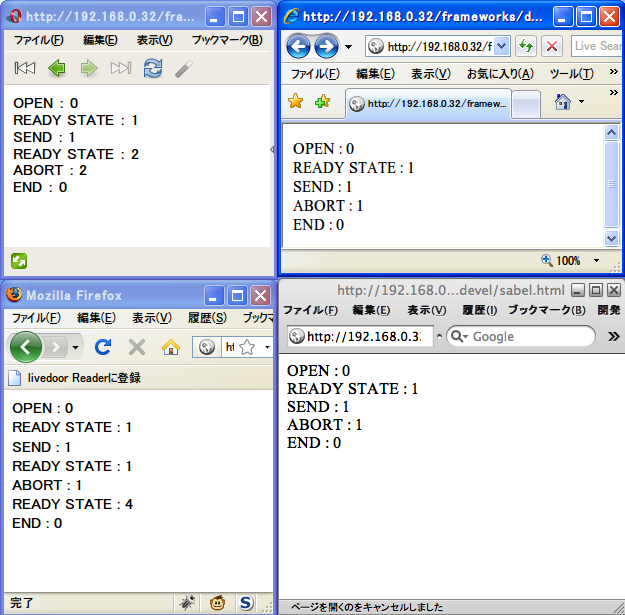
検証コード
sample.html
<DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta name="content-language" content="ja" /> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> </body> <script> function dump(val) { var d = document.createElement("DIV"); d.innerHTML = val; document.body.appendChild(d); } if (typeof window.XMLHttpRequest === "undefined") { window.XMLHttpRequest = function() { return new ActiveXObject("Msxml2.XMLHTTP.6.0"); } } /* test code */ var req = new XMLHttpRequest(); req.onreadystatechange = function() { dump('READY STATE : ' + req.readyState); }; dump("OPEN : " + req.readyState); req.open("get", "sample.php?" + new Date().getTime(), true); dump("SEND : " + req.readyState); req.send(""); setTimeout(function() { dump("ABORT : " + req.readyState); req.abort(); dump("END : " + req.readyState); }, 200); </script> </html>
sample.php
<?php sleep(10); echo "sample";